Portfolio
Info.
김선진
Intro.
저는 발생할 수 있는 문제를 미리 파악하고, 이를 선제적으로 해결할 준비를 갖춘 주니어 프론트엔드 개발자입니다.
- 저의 장점은 프론트엔드 개발자로서 다음과 같이 발휘되었습니다.
컴포넌트의 재사용성과 코드의 일관성을 강화하여, 유지보수에 필요한 시간을 줄이고 효율성을 높이기 위해 노력했습니다.
- 저의 장점은 협업할 때 다음과 같이 발휘되었습니다.
개발하면서 겪었던 이슈와 해결하는 과정을 기록하고, 이를 팀원들에게 공유하여 향후 동일한 문제가 발생했을 때 신속하게 대처할 수 있도록 했습니다.
제가 보유하고 있는 기술 스택을 소개합니다.
Skill.
HTML & CSS
- 디자인에 기반하여 웹 페이지의 구조를 결정할 수 있습니다.
- Search Engine Optimization, BEM(Block, Element, Modifier), 반응형 디자인을 적용한 경험이 있습니다.
- SCSS와 Styled Component를 활용하여 스타일을 구성할 수 있습니다.
Javascript & Typescript
- Javascript ES6+와 Typescript를 활용하여 웹 애플리케이션을 개발한 경험이 있습니다.
- React.js 및 Next.js를 활용하여 웹 애플리케이션을 구축했습니다.
- axios를 활용하여 HTTP 비동기 통신을 수행하며, 비동기 처리를 위해 async/await 구문을 적절히 활용할 수 있습니다.
- Recoil 상태 관리 라이브러리를 활용하여 상태를 효율적으로 관리할 수 있습니다.
- 컴포넌트 시각적 테스트를 위해 Storybook을 활용한 경험이 있습니다.
Communication
- 스크럼 회의 기록, 스프린트 회고, 코드 컨벤션 등 ground rule을 수립하여 협업에 도움이 되는 개발 문화를 조성하기 위해 노력했습니다.
- 프로젝트에서 발생하는 여러 이슈와 해결 과정을 기록하고 관리했으며, 타 프로젝트에서 비슷한 이슈가 발생했을 때 자료를 팀원에게 공유하여 시행착오를 줄일 수 있었습니다.
- 서비스를 배포하기 전에 Notion을 활용하여 QA 시트를 작성하고, 코드를 수정하여 사용자 인터페이스와 경험을 개선하는 데 기여했습니다.
Server
- 서비스에서 MySQL 데이터베이스를 활용한 API 설계 및 CRUD 작업에 참여한 경험이 있습니다.
- Sequelize와 MVC 패턴을 활용하여 데이터베이스와 애플리케이션 로직을 분리하여 개발한 경험이 있습니다.
- Node.js를 활용하여 RESTful API를 개발할 수 있습니다.
- AWS의 EC2, RDS를 활용하여 서버를 성공적으로 배포한 경험이 있습니다.
Career.
미래내일일경험 인턴, 엘리스 Product Division Frontend
2024.07.08 ~ 2024.09.10 (주2일 16시간 근무)
Javascript ES6+
React 16+
Typescript
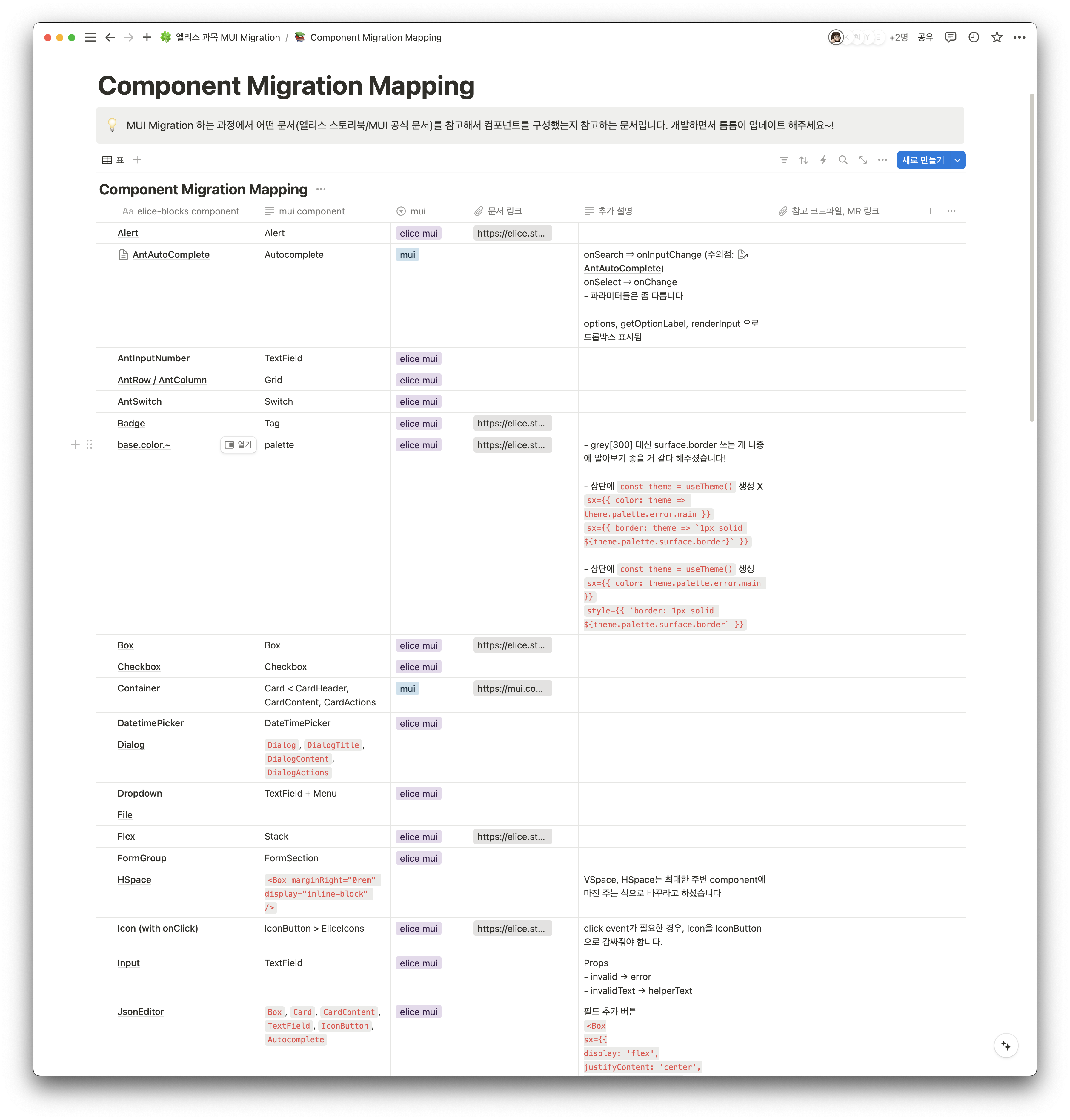
Material UI
업무
올인원 디지털 교육 플랫폼인 엘리스LXP에서 수업을 관리하고 구성하는 페이지들에서 사용된 elice/blocks 컴포넌트를 Material UI 기반의 컴포넌트로 교체하여 코드 베이스를 업데이트하여 UI 일관성 및 개발 생산성 향상